HTML+CSS
💻 HTML+CSS講座:ゼロから学ぶWebサイト制作の基本
💡 講座の特徴
Web制作の土台となる「HTML」と「CSS」を、やさしく丁寧に学べる講座です。
まったくの初心者でも、自分の力でホームページを作れるようになります。
デザインをWeb上で表現する楽しさを実感しながら、実践的なスキルを身につけましょう。

🧭 学べる内容
Step 1:Webの仕組みを理解しよう
・Webページの構造とHTMLの基本タグ
・テキスト、画像、リンクの配置方法
Step 2:CSSでデザインを整えよう
・文字の色・大きさ・余白の指定
・背景やレイアウトの設定
・きれいで見やすいデザインの作り方
Step 3:実践的なWebページ制作
・自己紹介ページや店舗サイトの制作演習
・スマホにも対応したレスポンシブデザイン
・画像やバナーの配置方法を学ぶ
Step 4:公開までの流れを体験
・ファイル管理とフォルダ構成
・インターネット上にサイトを公開する方法
| 時間 | 単価 | 月謝 |
|---|---|---|
| 6時間 | 2,500 | 15,000 |
| 8時間 | 2,200 | 17,600 |
| 16時間 | 2,100 | 33,600 |
始めやすい激安月謝制【税込】
入学金も永久会員制で5,500円
テキスト代も無料が嬉しい

これって他の教室ではなかった

半年間も繰り越しできるって!

納得したところで辞められる
受講スタイル
・教室またはオンラインで受講可能
・個別サポートで、わからないところをすぐに解決
・自分のペースで着実にステップアップ

パソコンの画面と
対話しているようでした!
HTMLはウェブページの土台を作る言語。文章や画像を“タグ”で囲むとページに表示されます。

自分でデザインが
自由に変えられて楽しい!
CSSはウェブページの見た目を整える言語。文字の色や大きさ、レイアウトを変えられます。

検索エンジンの上位に表示されるホームページを作るには、HTMLの理解に加えて、CSSでのレイアウト管理が不可欠。

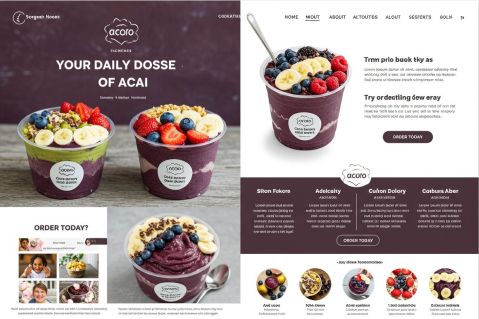
今流行りのアサイーボウルでデザインカンプ作ってみました。完成をイメージしやすく作業がやりやすい。
講座別目安時間
| 講座 | 単価 | 時間数 | 月謝 |
|---|---|---|---|
| Illustrator | 2,100 | 24 | 50,400 |
| Photoshop | 2,100 | 24 | 50,400 |
| HTML+CSS | 2,100 | 30 | 63,000 |
| WordPress | 2,100 | 20 | 42,000 |
習得時間は個人差があります。どこに重点を置くかにもよって変わりますが目安にしてください。
🎯 修了後のイメージ
・自分のホームページを作成できるようになる
・WebデザインやWordPressの学習へスムーズに進める
・副業や就職に役立つ「実践的なWebの基礎力」が身につく

AIの使い方も学べるから
すごい楽です
💬 講師からのメッセージ
HTMLとCSSは、すべてのWeb制作の出発点です。
「自分の作ったページが画面に表示される」感動を、ぜひ体験してください!