Webの仕事は多様化の時代
HTML+CSS
自由なデザインの基本
WordPress
世界の40%で使われている
STUDIO SWELL
BOXツールの理解から始める
UI
Figmaを使う
Portfolio
デザイン力を身につける
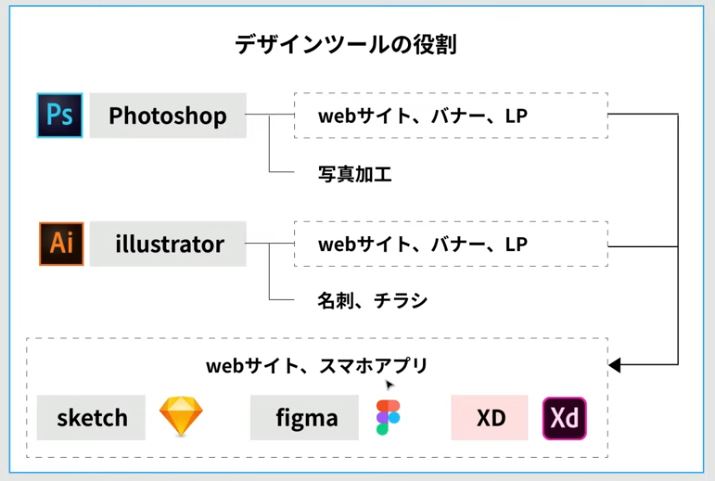
1.Photoshop
最新AIの力を作品に
Photoshopのベータ版に生成AIを活用した最新機能
「生成塗りつぶし」が登場。
この機能を使うと、画像にないものを足したり、背景を拡張したり、置き換えたり、これまで数時間かかっていたことが数秒で完了します。

2.Illustrator
誰でも思い通りにデザイン
Adobe Illustrator は、ロゴやイラストの作成からチラシやパッケージのデザインまで、アイデアを思い通りにカタチにできるグラフィックツールの決定版です。

3.HTML+CSS
HTML(HyperText Markup Language)とCSS(Cascading Style Sheets)は、ウェブページを作成するための主要なテクノロジーです。HTMLはコンテンツの構造や意味を定義し、CSSはコンテンツの見た目やスタイルを指定します。
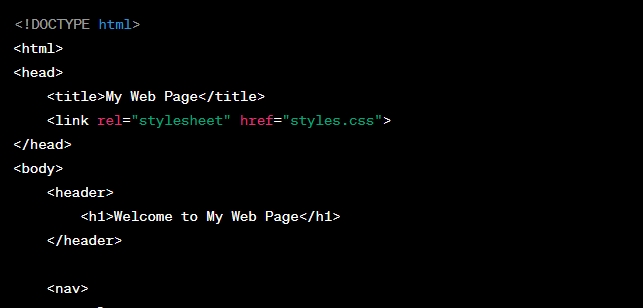
HTMLは、要素と呼ばれるタグを使用して文書の構造を定義します。各要素は、特定の目的や役割を持ち、ブラウザに対してどのように表示すべきかを伝えます。例えば、<h1>タグは見出しを表し、<p>タグは段落を表します。以外と簡単です。

このHTMLのコードが
出来るようなるよ
画像は途中で終わっていますが
次のようになりました。
HTML+CSSです。
Welcome to My Web Page
About Me
I am a web developer with a passion for creating beautiful and functional websites.
Contact Information
Email: info@example.com
Phone: 123-456-7890
HTML+CSSが基本って言われたけど
Illustratorに興味があったけど
Photshopから始めた(笑)
何からでも始められるのが
嬉しい!
Webデザイナーって広範囲
カウンセリングが重要だった
CSSは
HTML要素に対してスタイルやデザインを適用するためのスタイルシート言語です。CSSはHTML内に直接記述することもできますが、一般的には外部のCSSファイルにスタイルのルールを記述し、HTMLファイルから参照します。
以下に、CSSでウェブページのスタイルを指定する例を示します。
/* styles.css */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
}
h1 {
font-size: 24px;
}
nav {
background-color: #f2f2f2;
padding: 10px;
}
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
}
nav li {
display: inline;
margin-right: 10px;
}
nav a {
text-decoration: none;
color: #333;
}
section {
margin-bottom: 20px;
}
h2 {
font-size: 18px;
color: #333;
}
p {
line-height: 1.5;
}
なんだか難しく思うでしょ!
でも出来るんですよ
4.jQuery
次に、jQueryを簡単に説明します。 jQueryは、JavaScriptをより優れかつ効果的に扱うためのライブラリです。JavaScriptはウェブページに動的な機能を追加するために非常に強力な言語ですが、ブラウザその間の互換性の問題や複雑なコードの記述など、いくつかの課題もあります。そこで、jQueryはこれらの課題を解決するために登場しました。jQueryはシンプルな構文と便利な関数を提供し、 HTMLの要素やCSSスタイルを簡単に操作できます。主な特徴は以下のようになります: 1.簡単な選択と操作: `$()`関数を使ってHTML要素を選択し、それら2. 簡単に操作できます。例えば、`$(“p”)`は全ての<p>要素を選択します。

jQueryは非常に人気があり、多くのウェブサイトで使われています。ただし、現在はモダンなJavaScriptとフレームワーク(例:ReactやVue.js)の普及により、jQueryよりも別のアプローチが選択されることも増えてきています。
方向性が明確化!
あとは次の予約を取る
たったこれだけでよかった
極秘のSEOを学べて上位表示された時には
心の中でガッツポーズ!
このような事が理解できてWeb上で
展開していけるようになります。安心してくださいね
5.Wordpress
WordPress は、オープンソースのコンテンツ管理システム(CMS)であり、ウェブサイトやブログを作成・管理するために広く使われています。
PHPを学んでおくとカスタマイズが用意です。
6.SEO
7.Figma デザインカンプのために
Figmaが
よく使われている理由は次の通りです

- オンラインコラボレーションが容易で
複数の人が同時にプロジェクトにアクセスし
デザインの共有やフィードバックが
リアルタイムで行えます。 - 直感的なインターフェースで
Figmaは使いやすく、操作が簡単です。
素早くデザインを作成できます。 - リアルタイムプレビュー:
デザインの変更を即座に確認できます。
以上がFigmaがよく使われている理由です。
効率的なデザインプロセスを
求める際におすすめです。
大切なことはクライアントが
自分の要望が理解されて
期待結果を得ることです。
UI(ユーザーインターフェース)とは、ユーザーがデバイスやソフトウェアとやり取りするための手段や方法を指します。UIは、コンピューター、スマートフォン、ウェブサイト、アプリケーションなど、さまざまなデジタル製品やシステムで見られます。UIには主に以下の要素が含まれます。
- 視覚的要素(Visual Elements):
- ボタン(Buttons):クリックやタップで操作を実行するための要素。
- アイコン(Icons):機能や操作を視覚的に示す小さな画像。
- メニュー(Menus):ユーザーが選択肢を選ぶためのリスト。
- テキストフィールド(Text Fields):ユーザーがテキストを入力するためのエリア。
- スライダー(Sliders):値を調整するためのインタラクティブなバー。
- インタラクション要素(Interaction Elements):
- ジェスチャー(Gestures):タッチデバイスで使用されるスワイプ、タップ、ピンチなどの操作。
- ナビゲーション(Navigation):ユーザーがアプリケーション内を移動するための手段。
- レイアウト(Layout):
- グリッドシステム(Grid System):コンテンツを整然と配置するためのガイドライン。
- ホワイトスペース(White Space):要素間の空白部分で、読みやすさと視覚的なバランスを保つために重要。
- フィードバック(Feedback):
- 通知(Notifications):ユーザーに情報を提供するためのメッセージ。
- エラーメッセージ(Error Messages):操作がうまくいかなかった場合に表示される警告。
良いUIデザインは、ユーザーにとって直感的で使いやすいものであり、目的を効率的に達成できるように設計されています。また、アクセシビリティ(Accessibility)を考慮し、すべてのユーザーが利用できるようにすることも重要です。
具体的なUIデザインの質問や、どのように始めたらよいかについてお手伝いできることがあれば、教えてください。
就職された先輩の話も聞けたり、自分にとってどこまで頑張ればいいのかも解ったので不安もなくなって安心して頑張れた
激安月謝制!私も始められた
| クラス | 単価 | 1ケ月 | 月謝 |
| W6 | 2,500 | 6時間 | 15,000 |
| W8 | 2,200 | 8時間 | 17,600 |
| W16 | 2,100 | 16時間 | 33,600 |
| 税込金額 |
毎月変更可能だって!
全部税込みだって!
Photoshop Illustrator HTML+CSS
WordPress
どこからでも始められる
自分が納得したところで辞められる



他の費用は入学金の5,500円代だけ
永久会員登録なので、1度入学金を払ったら再入学の時は不要です
迷っていたけど1時間の無料体験でいろいろ相談できたので自分の方向性が決められた

あ、いろいろ調べるのが面倒だったから電話で聞いてみたよ。

